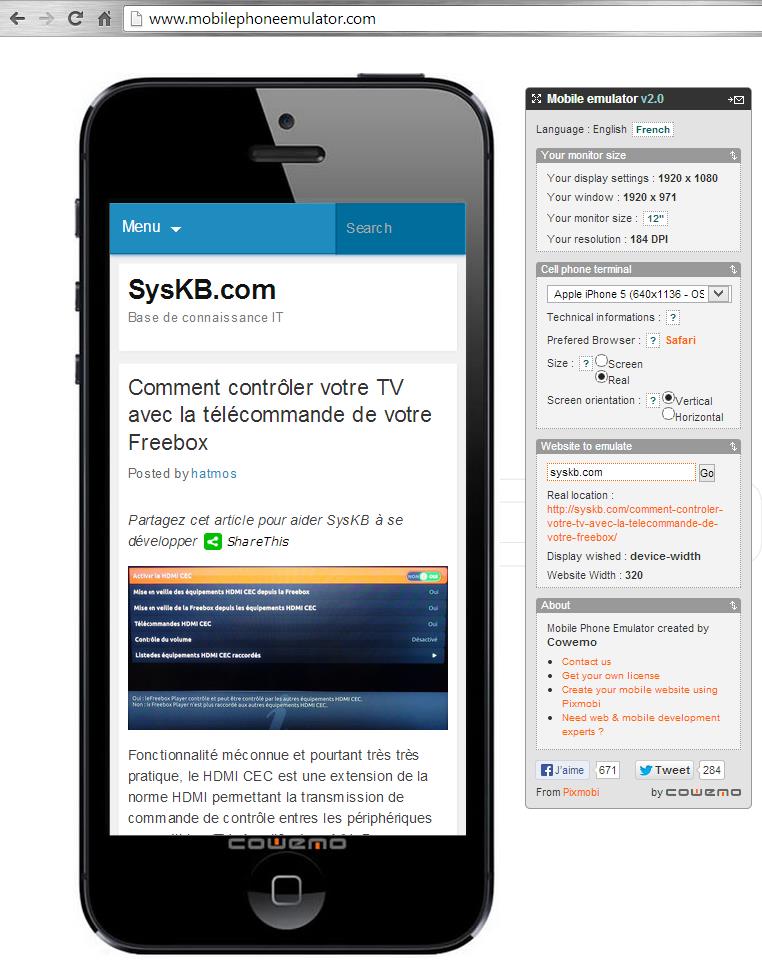
Le rendu de votre site sur un appareil mobile de type Smartphone / Tablette est un critère à ne pas négliger pour capter d’avantage d’audience. Pour cela un bon site doit être Responsive Design. C’est à dire que sa structure doit s’adapter au terminal depuis lequel il est consulté. SysKB est Responsive Design. Si vous réduisez la fenêtre les images se réduisent, le menu se condense et même le bandeau de Pub s’adapte à l’écran. Je vous propose de découvrir une petite application en ligne permettant de simuler l’accès à votre site Web depuis un terminal mobile de votre choix afin de vérifier simplement le rendu de votre site Web sur un terminal mobile.


Merci pour l’information. Effectivement, lorsqu’on met en ligne un site, il est très important de le tester sur plusieurs terminaux et résolutions d’écran. Cette méthode est indispensable pour proposer des sites ergonomiques et générer un trafic important.