Découvrez dans ce tutoriel comment insérer une pub Adsense entre les articles WordPress d’une page d’accueil, d’archives, de catégories, de tags, d’index ou de recherches avec un simple bout de code PHP.
Le code
Voici le code à insérer dans votre page index.php et/ou archive.php. Ce sont ces 2 pages qui permettent l’affichage de la page d’accueil, archive, catégorie, tag, index, recherche. Il suffit d’insérer le code juste avant la balise <?php endwhile; ?> marquant la fin de la boucle d’affichage des articles.
<?php $postnum++; if($postnum%5 == 0) { ?>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:inline-block;width:728px;height:90px"
data-ad-client="ca-pub-987654321"
data-ad-slot="0123456789"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<?php } ?>
Ce code est bien moins compliqué à comprendre qu’on peut le penser. Je n’ai fait que récupérer le script d’une bannière de publicité au format 728×90 depuis mon compte Adsense et je l’ai entouré des 2 petits bouts de code <?php $postnum++; if($postnum%5 == 0) { ?> et à la fin <?php } ?>.
La variable $postnum%5 signifie que la publicité va s’afficher tous les 5 articles. Si vous avez paramétré WordPress pour afficher 10 articles maximum par page (Admin > Réglages > Lecture) vous verrez une publicité après les 5 premiers articles et une publicité à la fin. Remplacez le 5 par la valeur de votre choix et le tour est joué. Attention toutefois de bien respecter la réglementation de Google qui impose de ne pas dépasser 3 publicités par pages. A vous de trouver le bon ratio ;-).
Une dernière chose, si vous recopiez mon code pensez à changer le code data-ad-client et data-ad-slot. Pour éviter toute erreur je vous conseille de copier / coller votre script Adsense.
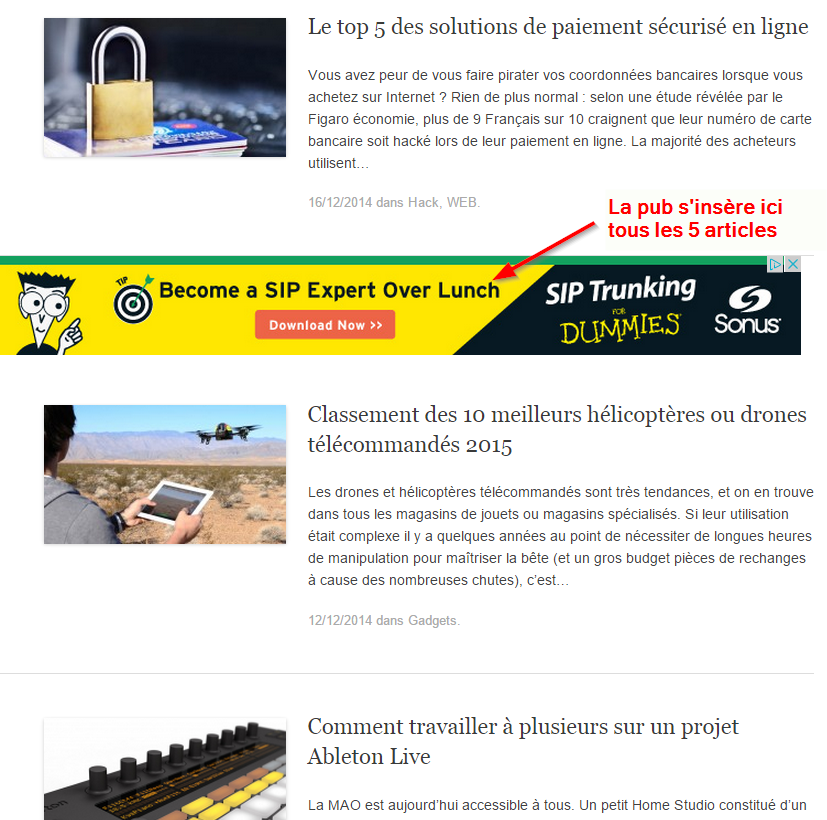
Résultat obtenu
Voyez ma magnifique pub s’affichant entre 2 articles !

Merci beaucoup